 Getting started
Getting started
 Exploring and using data
Exploring and using data
Exploring catalogs and datasets
Exploring a catalog of datasets
What's in a dataset
Filtering data within a dataset
An introduction to the Explore API
An introduction to the Automation API
Introduction to the WFS API
Downloading a dataset
Search your data with AI (vector search)
The Explore data with AI feature
Creating maps and charts
Creating advanced charts with the Charts tool
Overview of the Maps interface
Configure your map
Manage your maps
Reorder and group layers in a map
Creating multi-layer maps
Share your map
Navigating maps made with the Maps interface
Rename and save a map
Creating pages with the Code editor
How to limit who can see your visualizations
Archiving a page
Managing a page's security
Creating a page with the Code editor
Content pages: ideas, tips & resources
How to insert internal links on a page or create a table of contents
Sharing and embedding a content page
How to troubleshoot maps that are not loading correctly
Creating content with Studio
Creating content with Studio
Adding a page
Publishing a page
Editing the page layout
Configuring blocks
Previewing a page
Adding text
Adding a chart
Adding an image block to a Studio page
Adding a map block in Studio
Adding a choropleth map block in Studio
Adding a points of interest map block in Studio
Adding a key performance indicator (KPI)
Configuring page information
Using filters to enhance your pages
Refining data
Managing page access
How to edit the url of a Studio page
Embedding a Studio page in a CMS
Visualizations
Managing saved visualizations
Configuring the calendar visualization
The basics of dataset visualizations
Configuring the images visualization
Configuring the custom view
Configuring the table visualization
Configuring the map visualization
Understanding automatic clustering in maps
Configuring the analyze visualization
 Publishing data
Publishing data
Publishing datasets
Creating a dataset
Creating a dataset from a local file
Creating a dataset with multiple files
Creating a dataset from a remote source (URL, API, FTP)
Creating a dataset using dedicated connectors
Creating a dataset with media files
Federating an Opendatasoft dataset
Publishing a dataset
Publishing data from a CSV file
Publishing data in JSON format
Supported file formats
Promote mobility data thanks to GTFS and other formats
What is updated when publishing a remote file?
Configuring datasets
Automated removal of records
Configuring dataset export
Checking dataset history
Configuring the tooltip
Dataset actions and statuses
Dataset limits
Defining a dataset schema
How Opendatasoft manages dates
How and where Opendatasoft handles timezones
How to find your workspace's IP address
Keeping data up to date
Processing data
Translating a dataset
How to configure an HTTP connection to the France Travail API
Deciding what license is best for your dataset
Types of source files
OpenStreetMap files
Shapefiles
JSON files
XML files
Spreadsheet files
RDF files
CSV files
MapInfo files
GeoJSON files
KML/KMZ files
GeoPackage
Connectors
Saving and sharing connections
Airtable connector
Amazon S3 connector
ArcGIS connector
Azure Blob storage connector
Database connectors
Dataset of datasets (workspace) connector
Eco Counter connector
Feed connector
Google BigQuery connector
Google Drive connector
How to find the Open Agenda API Key and the Open Agenda URL
JCDecaux connector
Netatmo connector
OpenAgenda connector
Realtime connector
Salesforce connector
SharePoint connector
U.S. Census connector
WFS connector
Databricks connector
Connecteur Waze
Harvesters
Harvesting a catalog
ArcGIS harvester
ArcGIS Hub Portals harvester
CKAN harvester
CSW harvester
FTP with meta CSV harvester
Opendatasoft Federation harvester
Quandl harvester
Socrata harvester
data.gouv.fr harvester
data.json harvester
Processors
What is a processor and how to use one
Add a field processor
Compute geo distance processor
Concatenate text processor
Convert degrees processor
Copy a field processor
Correct geo shape processor
Create geo point processor
Decode HTML entities processor
Decode a Google polyline processor
Deduplicate multivalued fields processor
Delete record processor
Expand JSON array processor
Expand multivalued field processor
Expression processor
Extract HTML processor
Extract URLs processor
Extract bit range processor
Extract from JSON processor
Extract text processor
File processor
GeoHash to GeoJSON processor
GeoJoin processor
Geocode with ArcGIS processor
Geocode with BAN processor (France)
Geocode with PDOK processor
Geocode with the Census Bureau processor (United States)
Geomasking processor
Get coordinates from a three-word address processor
IP address to geo Coordinates processor
JSON array to multivalued processor
Join datasets processor
Meta expression processor
Nominatim geocoder processor
Normalize Projection Reference processor
Normalize URL processor
Normalize Unicode values processor
Normalize date processor
Polygon filtering processor
Replace text processor
Replace via regular expression processor
Retrieve Administrative Divisions processor
Set timezone processor
Simplify Geo Shape processor
Skip records processor
Split text processor
Transform boolean columns to multivalued field processor
Transpose columns to rows processor
WKT and WKB to GeoJson processor
what3words processor
Data Collection Form
About the Data Collection Form feature
Data Collection Forms associated with your Opendatasoft workspace
Create and manage your data collection forms
Sharing and moderating your data collection forms
Dataset metadata
Analyzing how your data is used
Getting involved: Sharing, Reusing and Reacting
Discovering & submitting data reuses
Sharing through social networks
Commenting via Disqus
Submitting feedback
Following dataset updates
Sharing and embedding data visualizations
Monitoring usage
An overview of monitoring your workspaces
Analyzing user activity
Analyzing actions
Detail about specific fields in the ods-api-monitoring dataset
How to count a dataset's downloads over a specific period
Analyzing data usage
Analyzing a single dataset with its monitoring dashboard
Analyzing back office activity
Using the data lineage feature
 Managing your users
Managing your users
Managing limits
Managing users
Managing users
Setting quotas for individual users
Managing access requests
Inviting users to the portal
Managing workspaces
 Managing your portal
Managing your portal
Configuring your portal
Configure catalog and dataset pages
Configuring a shared catalog
Sharing, reusing, communicating
Customizing your workspace's URL
Managing legal information
Connect Google Analytics (GA4)
Regional settings
Pictograms reference
Managing tracking
Look & Feel
Branding your portal
Customizing portal themes
How to customize my portal according to the current language
Managing the dataset themes
Configuring data visualizations
Configuring the navigation
Adding IGN basemaps
Adding images and fonts
Plans and quotas
Managing security
Configuring your portal's overall security policies
A dataset's Security tab
Mapping your directory to groups in Opendatasoft (with SSO)
Single sign-on with OpenID Connect
Single sign-on with SAML
Parameters
- Home
- Exploring and using data
- Exploring catalogs and datasets
- Search your data with AI (vector search)
Search your data with AI (vector search)
Updated
by William Mai
If you're operating several workspaces, please give tell us on which ones you want to activate the feature.
Vector search represents the next generation of search technology. Unlike traditional keyword-based search, vector search uses artificial intelligence to understand the meaning of a query.
Technically, this works by converting words into numerical vectors that represent their meaning in a high-dimensional space. This makes it possible to find results by calculating the semantic similarity between the query and the datasets on your domain. You can think of it like a cloud, where the more similar the droplets of water are the closer they are to each other.
This powerful technology offers an alternative to how we traditionally search for datasets, by providing a wider range of relevant results, even when the exact keywords are not used in the query.

Each dataset publication triggers an automatic indexing process. This process meticulously catalogs the dataset's metadata (so note, not the data itself):
- Title
- Description
- Keywords
- Themes (dataset categories)
- Territory (countries, regions, departments, municipalities, etc.)
Vector vs. traditional search
It's important to understand the difference between the traditional keyword-based search method and the new vector search method. One isn't necessarily better than the other; they search differently.
Vector search can be especially useful when you want to cast a wide net. Maybe you're not sure what exactly you're looking for, or you're not sure what form it will be in. The downside is that it may return incorrect results—it's more creative, but also imprecise.
Traditional searches are best when you're searching for something specific, and you know how to refer to that thing. If the term you searched for is not there, you'll get no results. So the downside of traditional search is that it's rigorous—while its results are precise, they're also unforgiving.
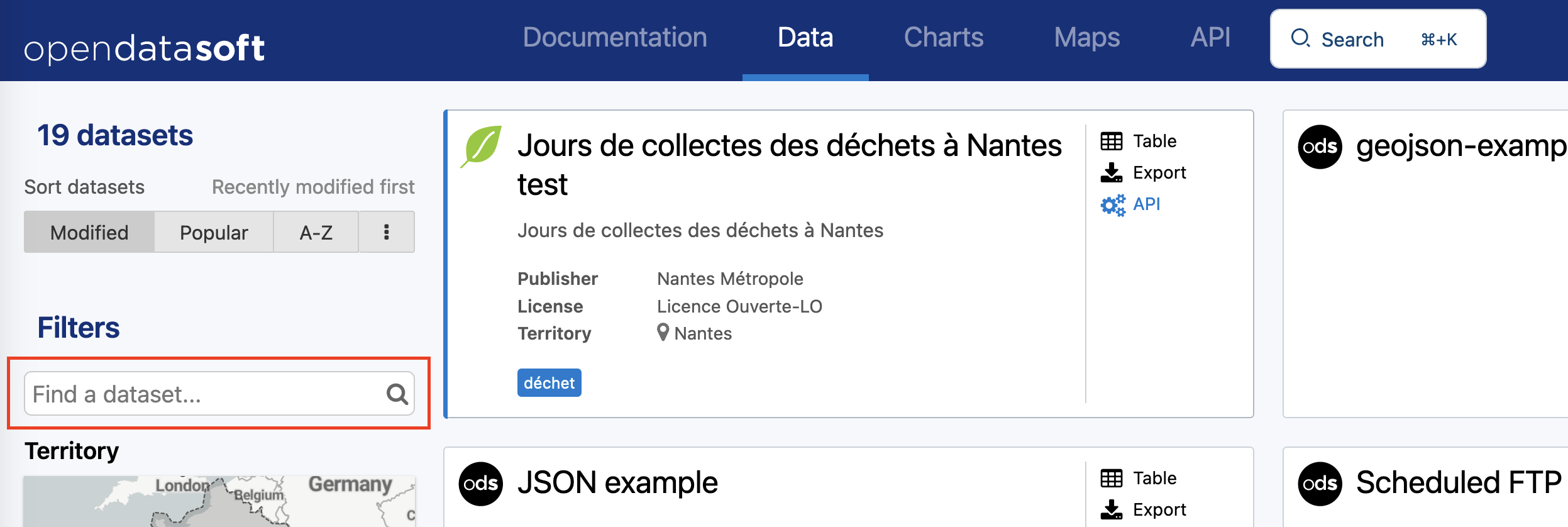
As such, note that even once you've set up vector search in your header, the search in your portal's sidebar (under "Filters") still uses the traditional search method.

Setting up vector search
To add vector search to your portal, you must first request it be enabled on your account.
Then, the new search can be added to your header and to pages created in the Code editor.
In the header
Integrating vector searching into your site's header is a straightforward process. To begin, you'll need to add the search button to your header's menu (Look & Feel > Theme > Header) by adding the placeholder ##quick-find## to your header HTML code.
See it placed in the example below, in bold:
##skip-to-content-link##
<nav class="ods-front-header" ods-responsive-menu breakpoint="1000">
<ods-responsive-menu-placeholder>
<a class="ods-front-header__portal-brand" href="/"> ##logo## </a>
</ods-responsive-menu-placeholder>
<ods-responsive-menu-collapsible>
##language##
<a class="ods-front-header__portal-brand" href="/">
##logo##
##brand##
</a>
##menu##
##quick-find##
##secondary-menu##
</ods-responsive-menu-collapsible>
</nav>
On a Code editor page
For pages created using the Code editor, embedding the search bar is seamless with the use of the ods-catalog-search widget. Here's an example:
Step 1: Add the code snippet to the HTML code of the page
<ods-catalog-search
class-name="'my-search-box'"
label="'your-label-here'">
</ods-catalog-search>
For this widget, two parameters are available:
class-nameallows you to add a class to the search bar in order to customize itlabelallows you to add a custom label to the search bar
Step 2: Add CSS to the widget
Paste this code at the end of the CSS file of the page, or in the dedicated section should you have any.
.my-search-box {
text-align: left;
z-index: 2;
}If the page is available in multiple languages, remember to repeat this process for each language.
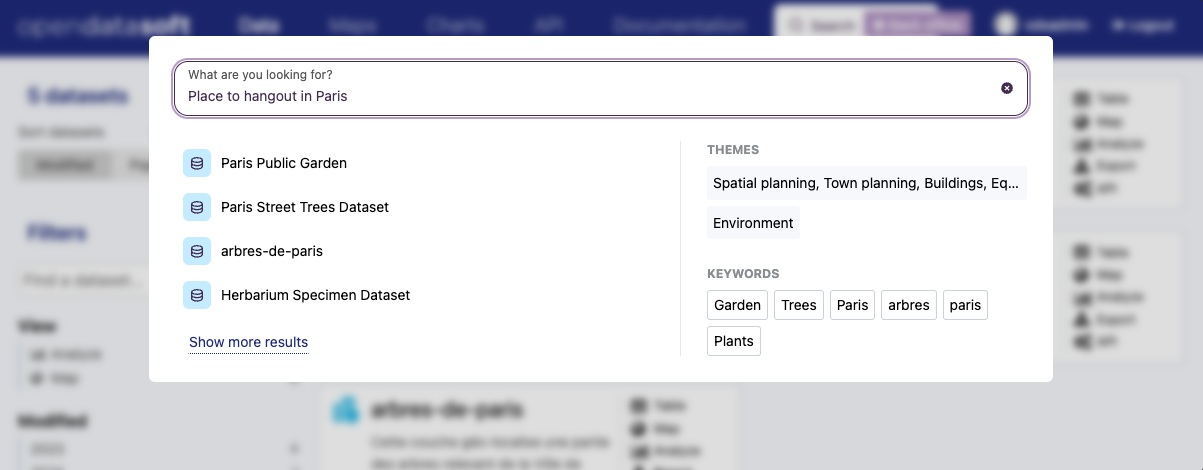
A quick tutorial
Click through the quick tutorial below, which will walk you through the process:
