Personnaliser les thèmes du portail
Mis à jour le
par Patrick Smith
Le thème par défaut de tous les portails Opendatasoft peut être entièrement personnalisé : vous pouvez modifier la disposition, les couleurs, mais aussi des zones spécifiques comme les en-têtes, les pieds de page et les cartes de catalogue. Les configurations du thème sont gérées depuis la sous-section Apparence > Thème du back office.

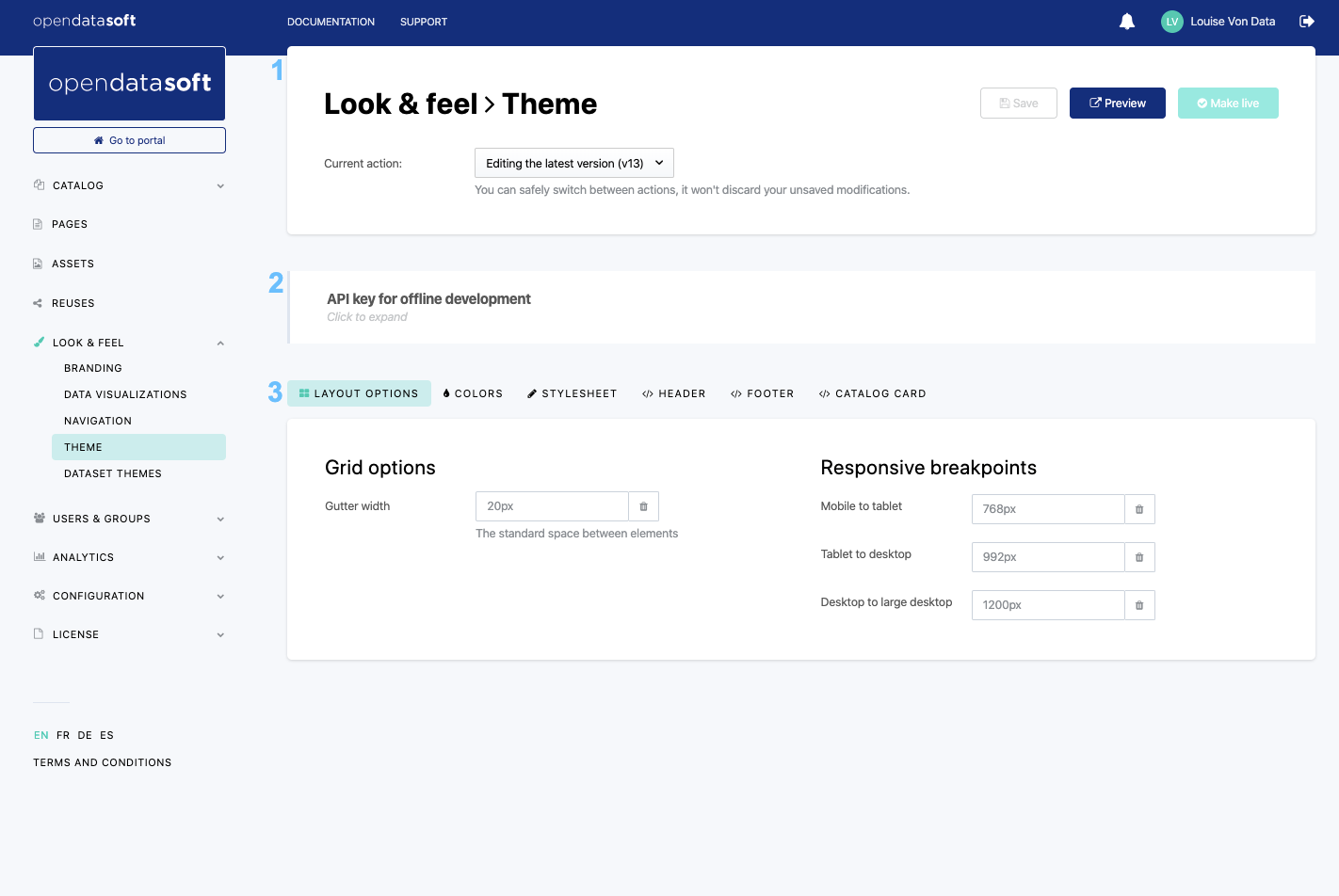
L'interface Thème se compose de 3 blocs principaux.
- L'en-tête (1), qui affiche le titre de l'interface et un menu déroulant Action en cours pour gérer le versionnage (voir Versionner des thèmes). 3 boutons importants sont également présents dans l'en-tête :
- Sauvegarder, pour sauvegarder les nouvelles configurations
- Aperçu, pour ouvrir le portail Opendatasoft avec les configurations nouvellement appliquées dans un nouvel onglet
- Rendre cette version active, pour définir les configurations nouvellement appliquées en tant que nouveau thème actif disponible sur le portail Opendatasoft
- Le bloc de gestion Clé d'API pour le développement hors connexion (2), qui permet d'utiliser et de générer de nouvelles clés d'API (voir la remarque ci-dessous pour plus d'informations).
Pour chercher et utiliser une clé d'API de thème, cliquez sur le bloc Clé d'API pour le développement hors connexion pour le développer. La clé d'API actuelle s'affiche dans le bloc pour que vous puissiez la copier et l'utiliser.
Vous pouvez également générer une nouvelle clé d'API en cliquant sur le bouton Générer une nouvelle clé. Faites toutefois preuve de vigilance lorsque vous générez de nouvelles clés d'API : seule la clé actuelle peut être utilisée, ce qui signifie que la génération d'une nouvelle clé d'API révoque toutes les clés précédentes.
- Un bloc de 6 onglets (3), qui permettent de configurer une partie d'un thème du portail Opendatasoft:
- Options de disposition, pour modifier la disposition générale du portail
- Couleurs, pour changer les couleurs des fonds, des textes, des bordures, des liens, etc.
- Feuille de style, pour ajouter davantage de style au portail avec CSS
- En-tête, pour modifier l'en-tête avec du code HTML
- Pied de page, pour modifier le pied de page avec du code HTML
- Carte de catalogue, pour modifier les cartes de catalogue avec du code HTML
Versionner des thèmes

Les thèmes du portail font l'objet d'un versionnage. Cela signifie que chaque nouveau thème personnalisé se voit attribuer un numéro de version. Dès qu'un thème est terminé et actif, une autre version est automatiquement créée : il s'agit du nouveau thème préliminaire sur lequel vous allez travailler jusqu'à ce qu'il soit actif.
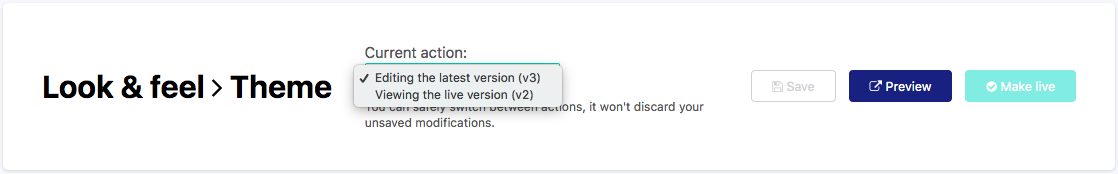
Le menu déroulant Action en cours, situé dans l'en-tête, indique la version sur laquelle vous travaillez actuellement. Vous pouvez également y sélectionner d'anciens thèmes déjà actifs.
Lorsque vous travaillez sur la dernière version préliminaire du thème du portail, vous pouvez obtenir un aperçu du portail avec ce nouveau thème. En effet, un bouton Aperçu, situé entre les boutons Rendre cette version active et Sauvegarder, vous permet d'ouvrir un nouvel onglet avec le portail configuré avec le thème préliminaire.
Personnaliser un thème du portail
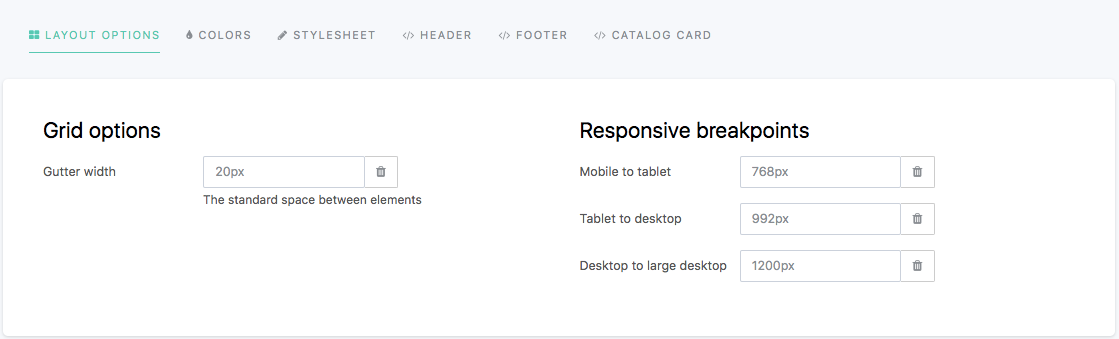
Options de disposition

L'onglet Options de disposition permet de personnaliser la disposition du portail. Par défaut, elle repose sur un système de grille à 12 colonnes, hérité du framework CSS Bootstrap .
Dans cet onglet, vous pouvez notamment modifier les éléments suivants :
- la largeur des espacements, qui correspond à l'espace (en pixels) entre les différents éléments qui composent une interface du portail (colonnes, lignes et cadres), et
- les points de rupture responsive, qui correspondent aux diverses largeurs d'écran (en pixels) qui déclenchent un changement de disposition pour mieux correspondre à l'espace disponible (par exemple, si vous accédez au portail depuis un ordinateur de bureau ou un téléphone, sa disposition devrait changer, puisque l'écran d'un téléphone est beaucoup plus petit que celui d'un ordinateur de bureau). De fait, une interface web qui s'adapte en fonction de la largeur de l'écran est qualifiée de "responsive". Il existe 3 points de rupture configurables entre 4 tailles d'écran standard associées aux périphériques courants :
- Téléphone vers tablette : pour passer d'un écran très petit à un petit écran
- Tablette vers bureautique : pour passer d'un petit écran à un écran moyen
- Bureautique vers bureautique large : pour passer d'un écran moyen à un grand écran
Pour modifier une option de disposition :
- Saisissez une nouvelle largeur, en pixels, dans la zone de texte choisie.
- Cliquez sur le bouton Sauvegarder en haut à droite.
Pour réinitialiser une option de mise en page à sa valeur par défaut, cliquez sur le bouton de la corbeille .
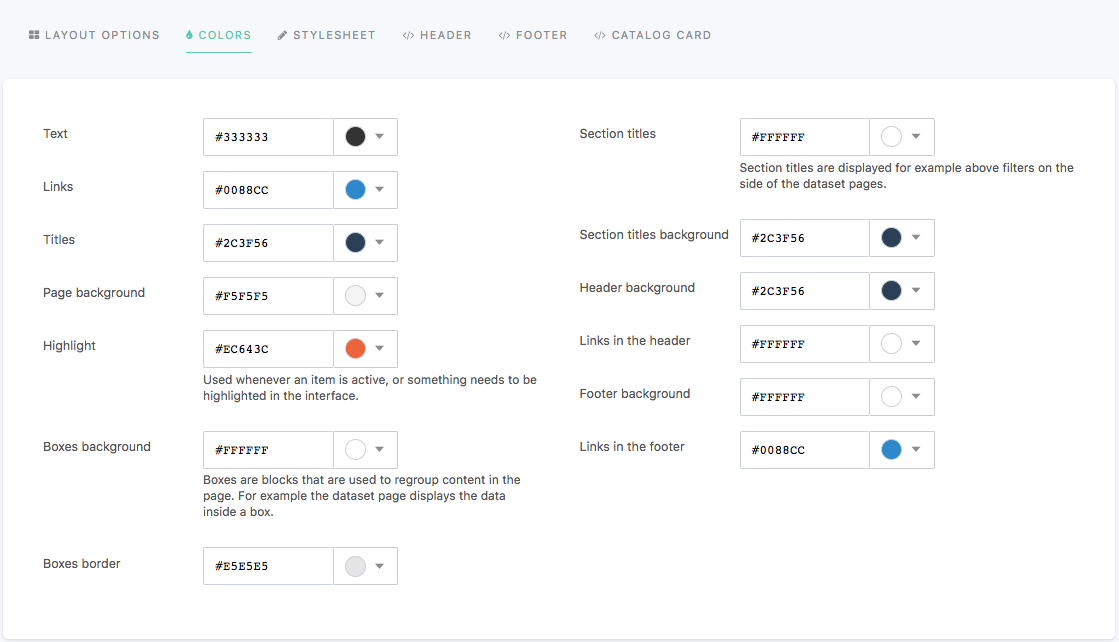
Couleurs

L'onglet Couleurs permet de personnaliser les couleurs utilisées dans les textes et les liens, les fonds et les bordures du portail.
La couleur des éléments suivants d'un portail Opendatasoft peut être configurée dans cet onglet :
Catégorie | Éléments configurables |
Texte |
|
Fond |
|
Bordures |
|
Pour modifier une couleur de thème :
- Dans la zone de texte choisie, ajoutez le code hexadécimal de la nouvelle couleur ou cliquez sur le bouton Couleur pour choisir une nouvelle couleur via Jolies couleurs ou Roue colorimétrique.
- Cliquez sur le bouton Sauvegarder en haut à droite.
Pour réinitialiser la couleur du thème du portail actuellement en ligne, cliquez sur le bouton Réinitialiser.
var(--variable-name)Les variables disponibles sont :
text , links , titles , page-background , highlight , boxes-background , boxes-border , section-titles , section-titles-background , header-background , header-links , footer-background et footer-links .Ces variables CSS sont compatibles avec tous les navigateurs Internet, car la plateforme Opendatasoft les remplace automatiquement par la valeur réelle de la couleur du thème correspondante.
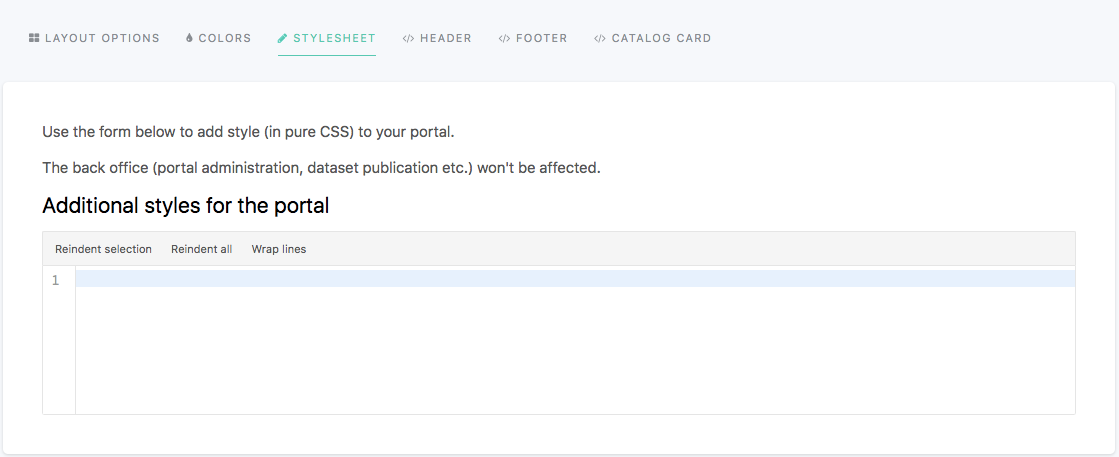
Feuille de style

L'onglet Feuille de style affiche un éditeur dans lequel vous pouvez ajouter des règles de style CSS pures. Il vous permet de personnaliser encore davantage un thème du portail. Toutes les règles ajoutées dans cet onglet prévaudront sur les configurations définies dans les autres onglets du thème.
Pour changer le style d'un élément, recherchez sa classe et modifiez la propriété CSS souhaitée. La syntaxe BEM (block, element, modifier) est utilisée pour écrire les noms de classe : .ods-block[--blockmodifier][__element][--elementmodifier].
En-tête et pied de page

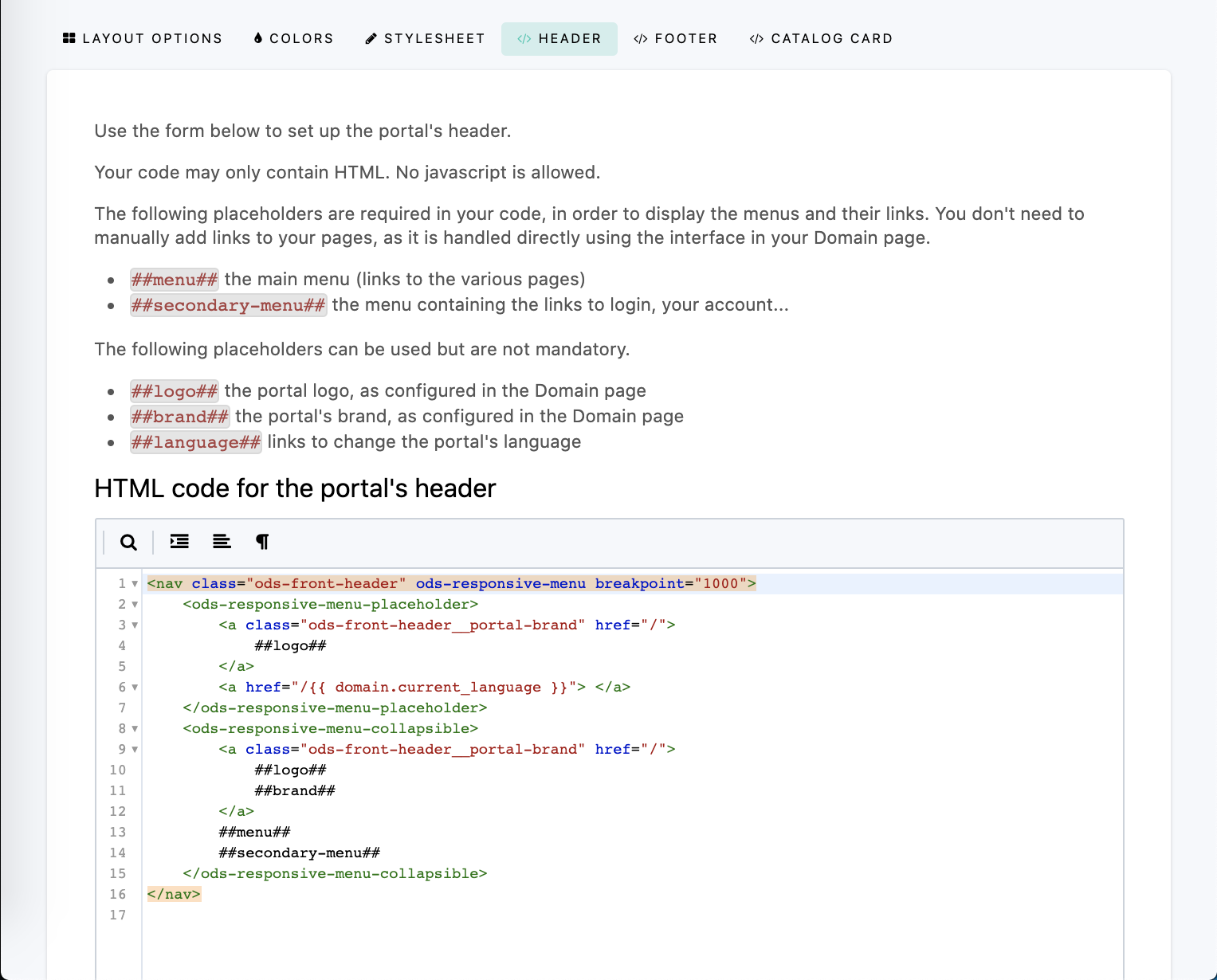
Les onglets En-tête et Pied de page affichent un éditeur dans lequel vous pouvez ajouter du code HTML pur. Même si l'en-tête et le pied de page peuvent être partiellement personnalisés via l'onglet Couleurs, ces onglets vous permettent de personnaliser encore davantage ces zones du portail.
L'en-tête et le pied de page sont enveloppés dans des applications AngularJS indépendantes, ce qui signifie que des directives Angular standard telles que ng-if, ng-class, ng-show et ng-hide peuvent être utilisées.
ods-responsive-menu.Des espaces réservés peuvent également être utilisés lors de la personnalisation de l'en-tête et du pied de page : ils seront remplacés par le contenu indiqué dans les options de personnalisation du domaine, comme les éléments du menu, les sélecteurs de langues et les logos.
Les espaces réservés suivants sont disponibles dans l'onglet En-tête :
Espace réservé | Information |
| Menu principal, avec des liens vers des pages données |
| Menu contenant des liens vers la page de connexion et le compte utilisateur |
| Logo du portail configuré dans Personnalisation |
| Marque du portail configurée dans Personnalisation |
| Liens pour modifier la langue du portail |
Les espaces réservés suivants sont disponibles dans l'onglet Pied de page :
Espace réservé | Information |
| Lien vers les conditions d'utilisation définies pour le portail, configuré dans Mentions légales |
| Lien permettant aux utilisateurs de modifier leurs préférences en matière de cookies. Cet espace réservé est obligatoire pour activer la bannière de cookies. Pour plus d'informations, consultez Gestion des informations légales . |
| Sélecteur de langues pour les langues spécifiées dans le portail |
| Logo Opendatasoft |
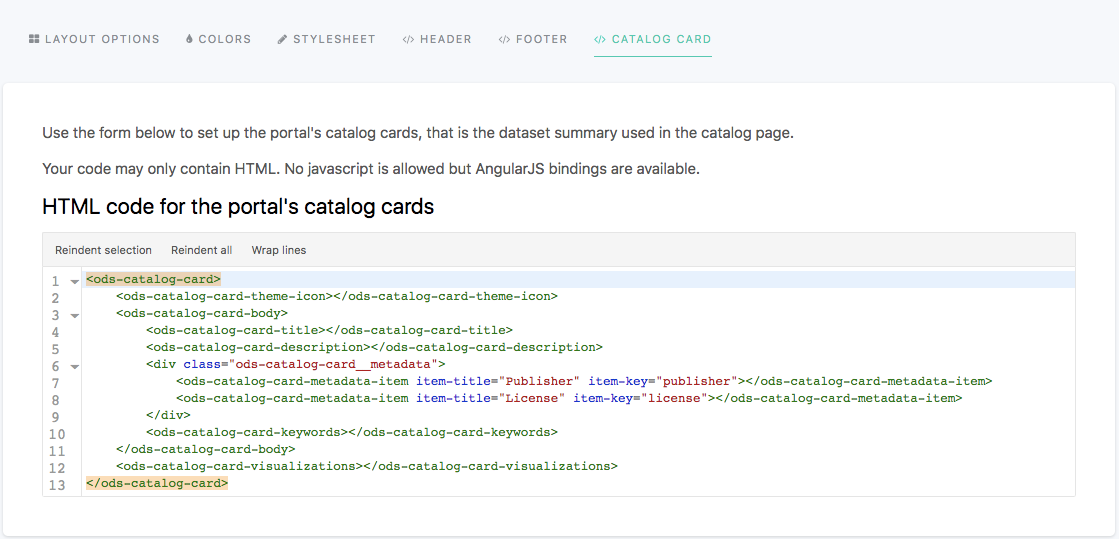
Carte de catalogue

L'onglet Carte de catalogue affiche un éditeur dans lequel vous pouvez ajouter du code HTML pur. Il vous permet de personnaliser les cartes de catalogue présentes dans le catalogue du portail et représentant les jeux de données publiés de ce portail (voir Explorer un jeu de données depuis le catalogue ).
Les directives suivantes permettent de récupérer des informations associées à un jeu de données, qui peuvent être incluses dans la carte de catalogue.
Directive | Information | ||||||||||||||||||||||||||
| Obligatoire. Enveloppe toute la carte de catalogue pour que les autres directives fonctionnent | ||||||||||||||||||||||||||
| Récupère le thème du jeu de données et inclut l'icône associée | ||||||||||||||||||||||||||
| Offre des solutions pour mettre en forme et gérer les situations complexes (par exemple, jeux de données sans enregistrements | ||||||||||||||||||||||||||
| Récupère le titre du jeu de données | ||||||||||||||||||||||||||
| Récupère les mots-clés définis pour le jeu de données | ||||||||||||||||||||||||||
| Récupère les mots clés définis pour le jeu de données | ||||||||||||||||||||||||||
| Prend des attributs Exemple : Le tableau ci-dessous répertorie toutes les clés d'objet de métadonnées disponibles :
|
 Premier pas avec Opendatasoft
Premier pas avec Opendatasoft
 Explorer et utiliser les données
Explorer et utiliser les données
 Publier des données
Publier des données
 Gérer les groupes et utilisateurs
Gérer les groupes et utilisateurs
 Gérer mon portail
Gérer mon portail
